10 must know VSCODE shortcuts and tricks
Published August 11, 2018
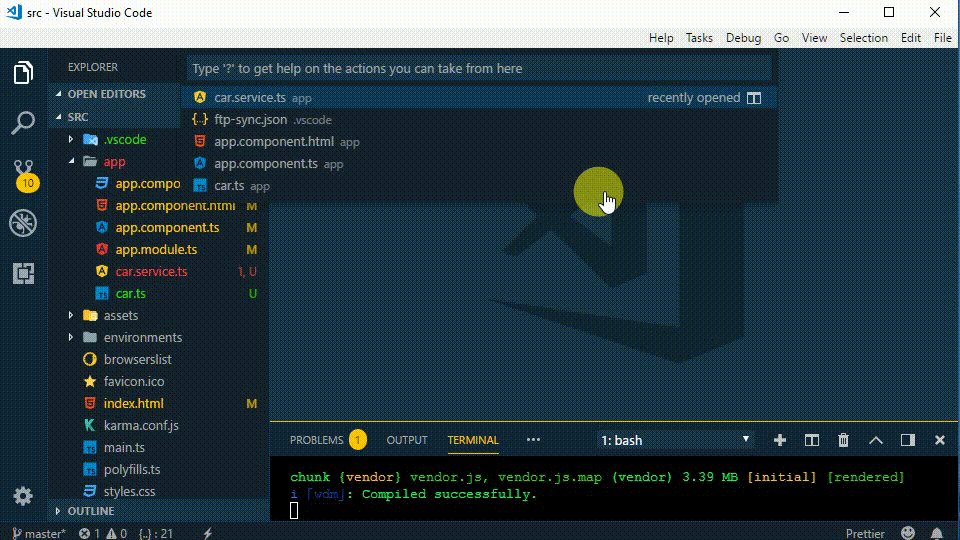
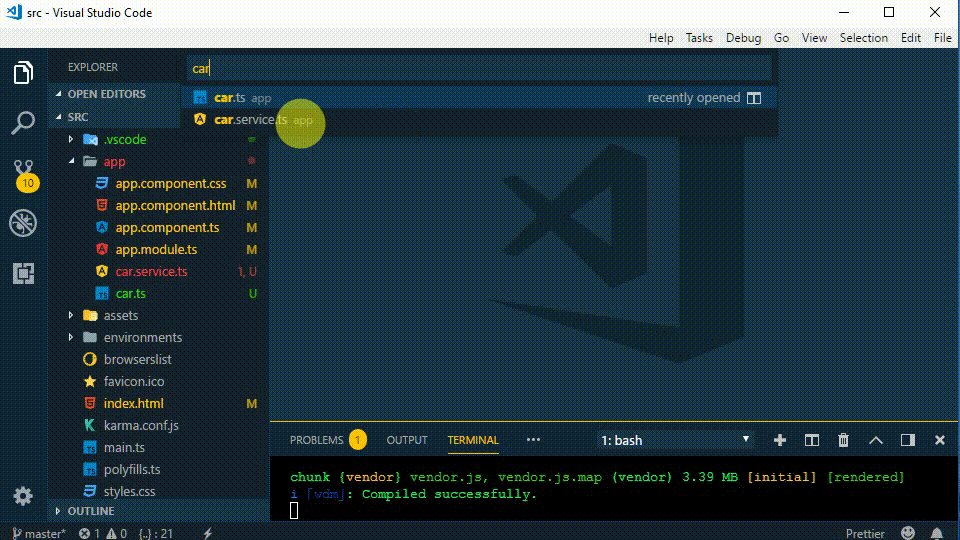
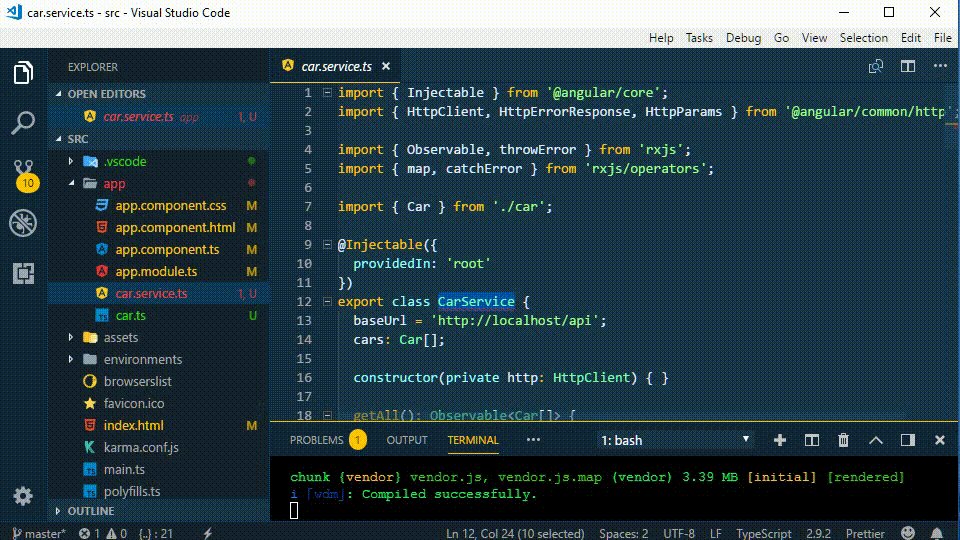
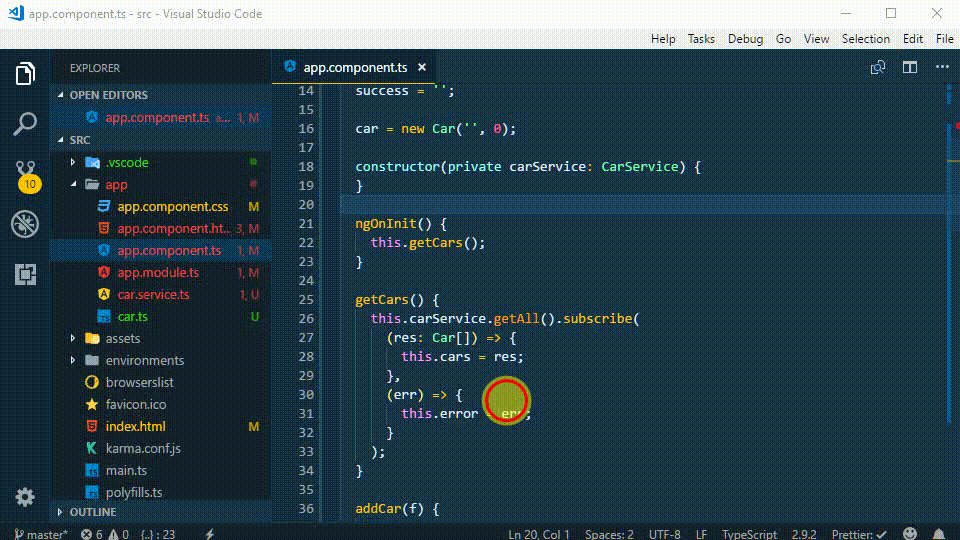
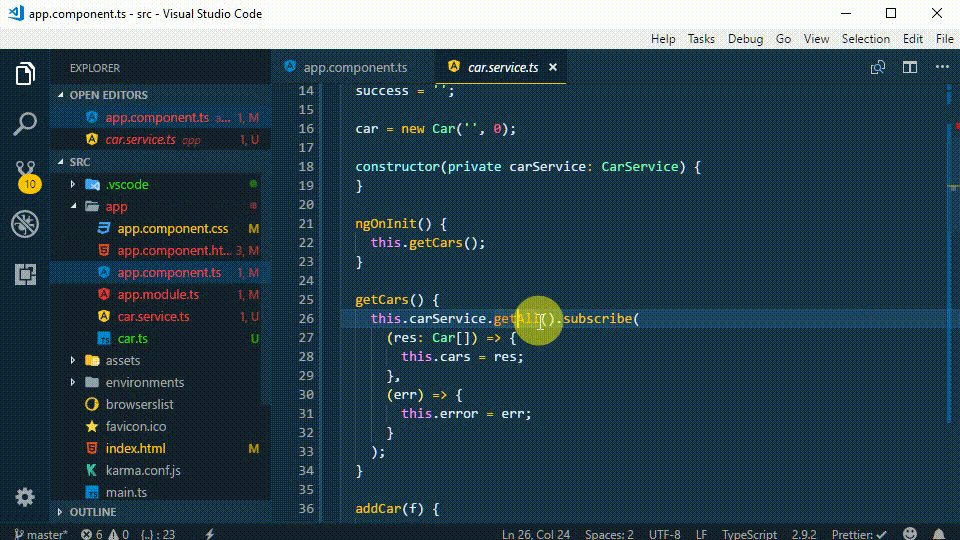
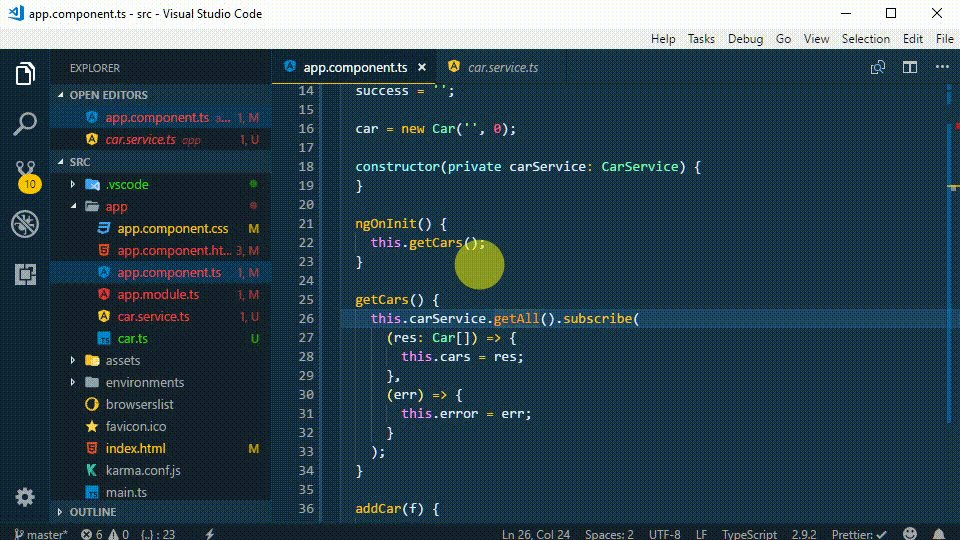
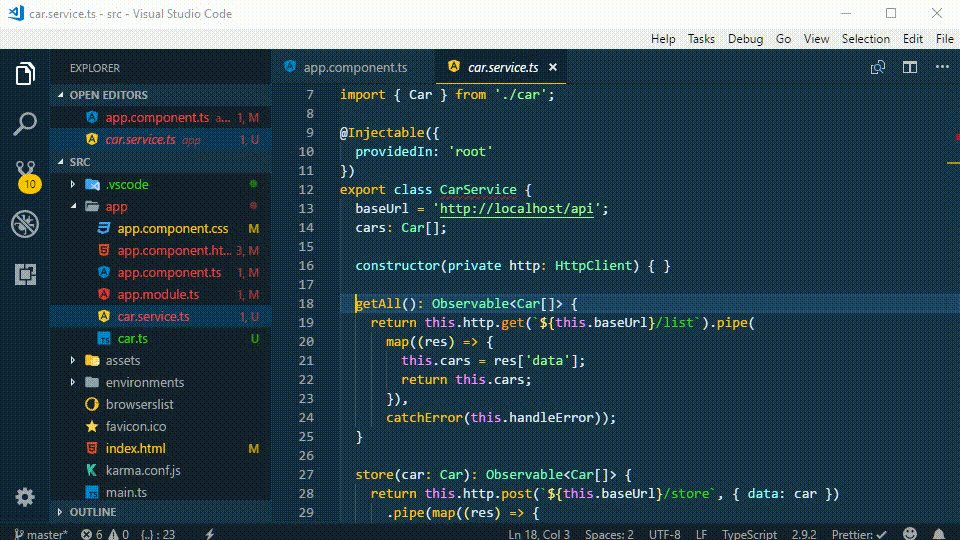
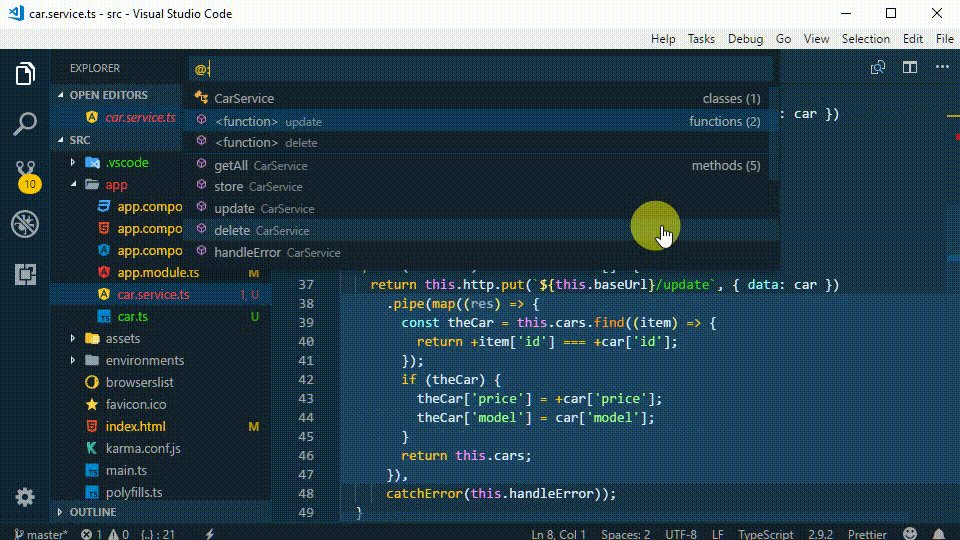
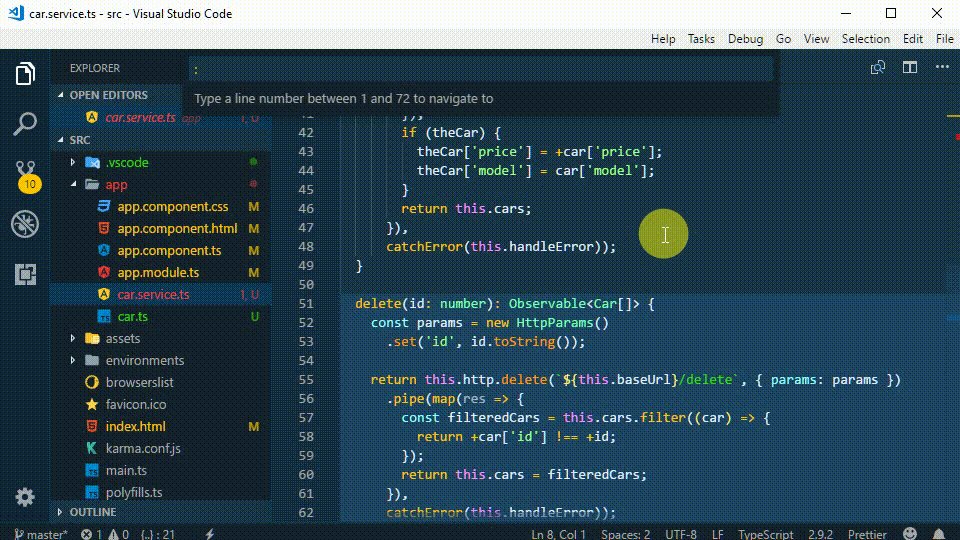
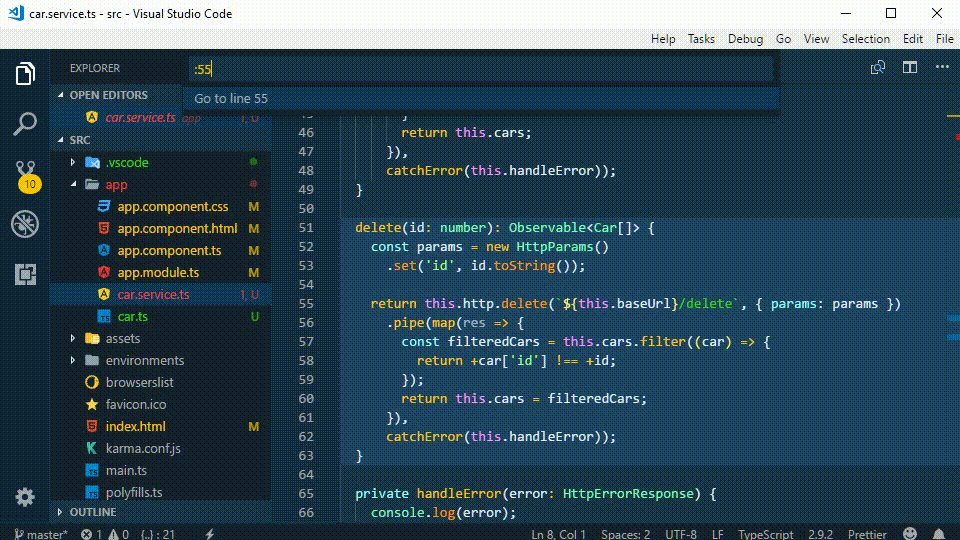
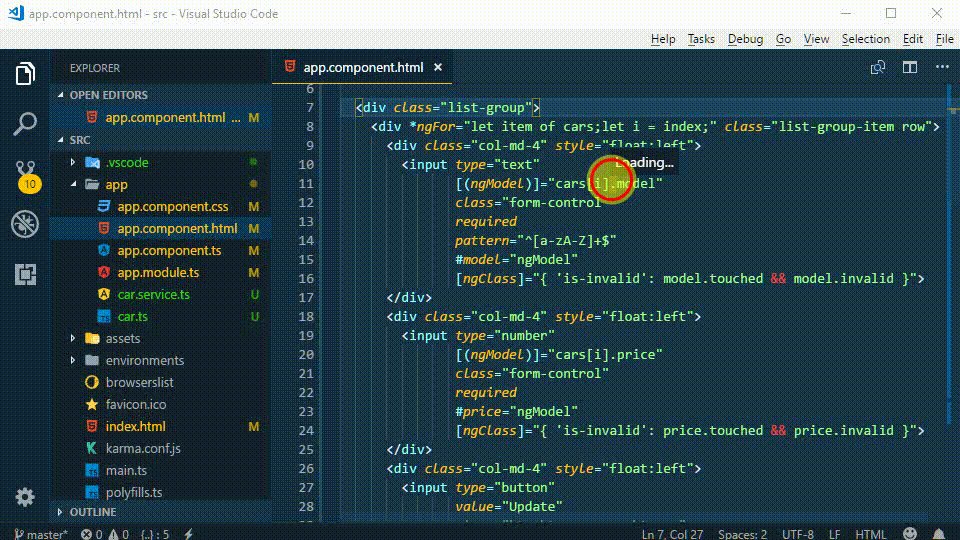
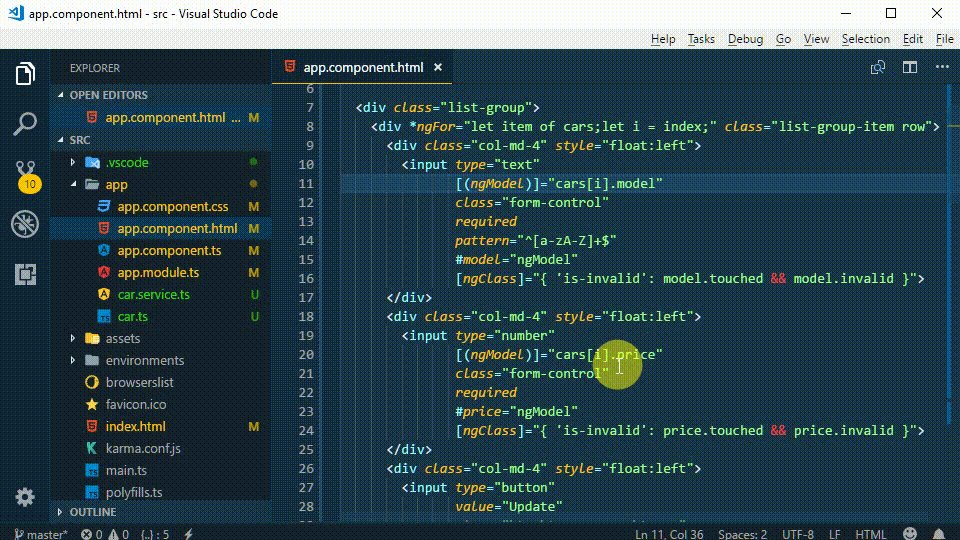
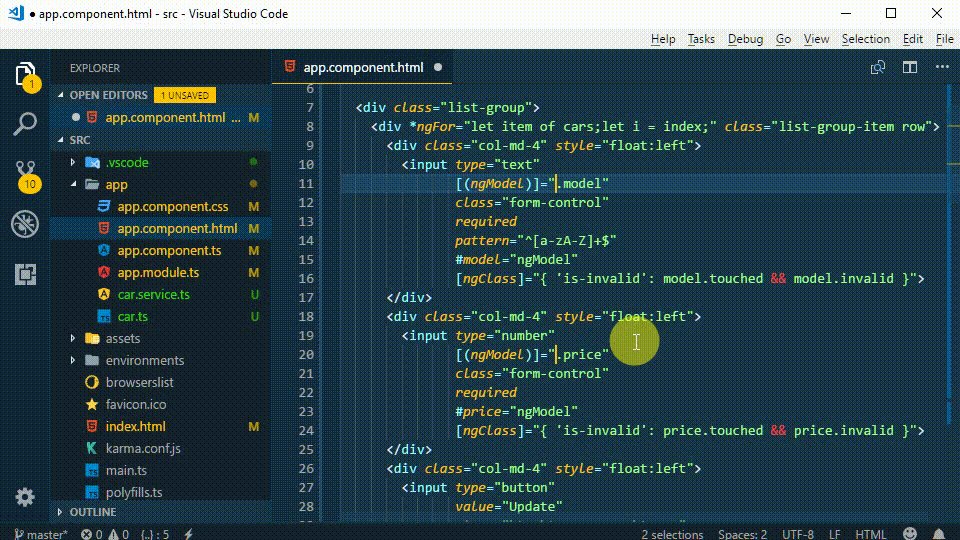
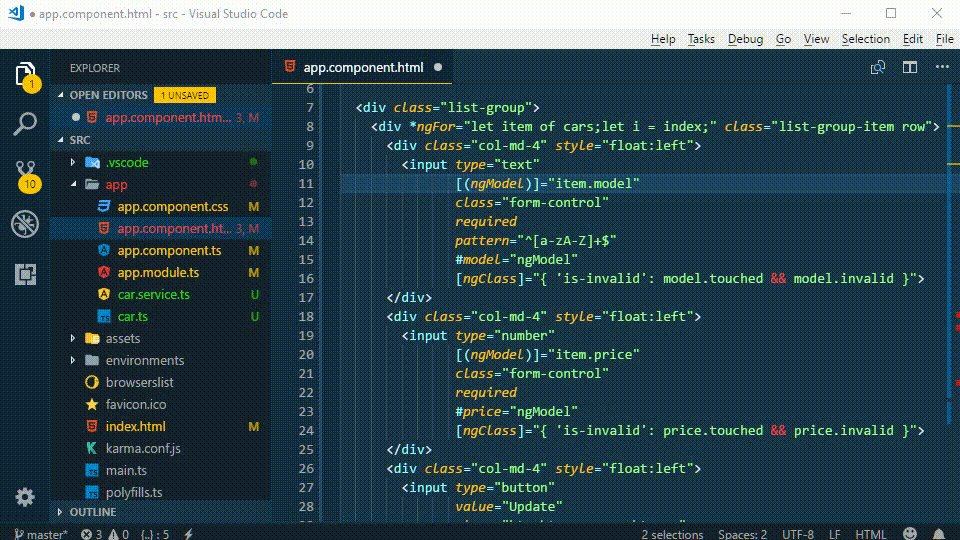
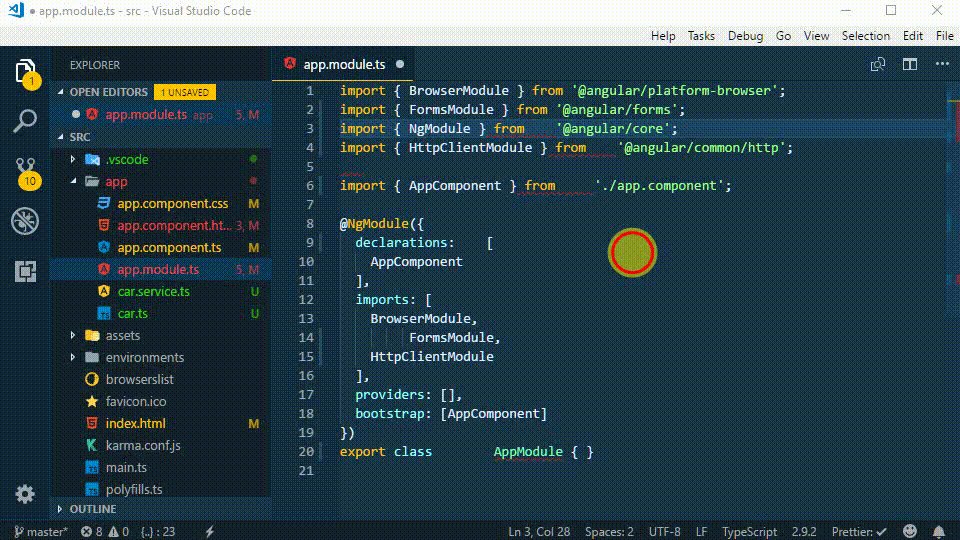
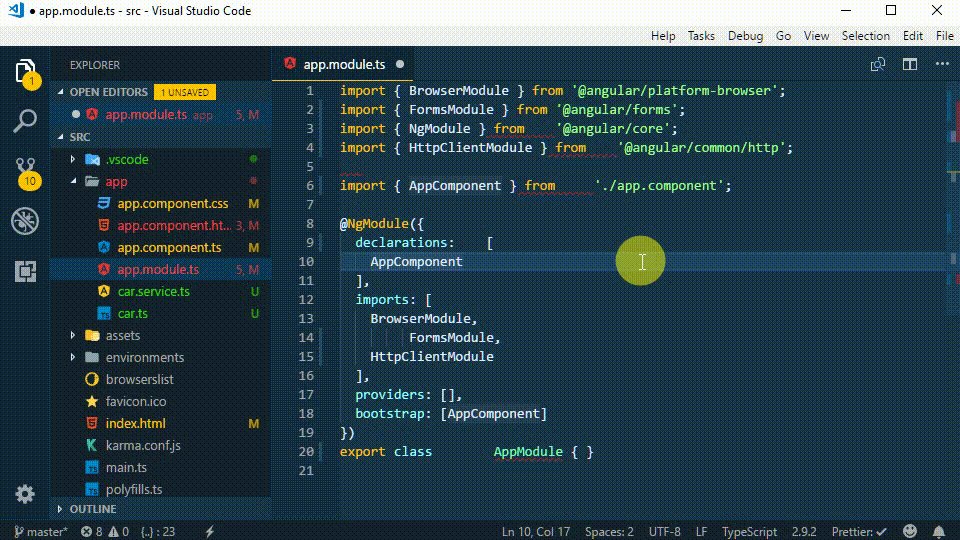
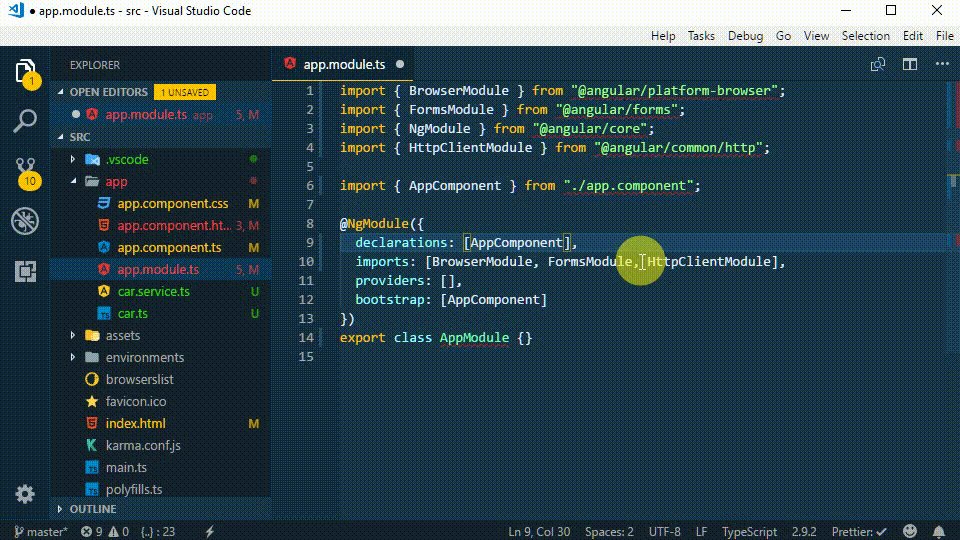
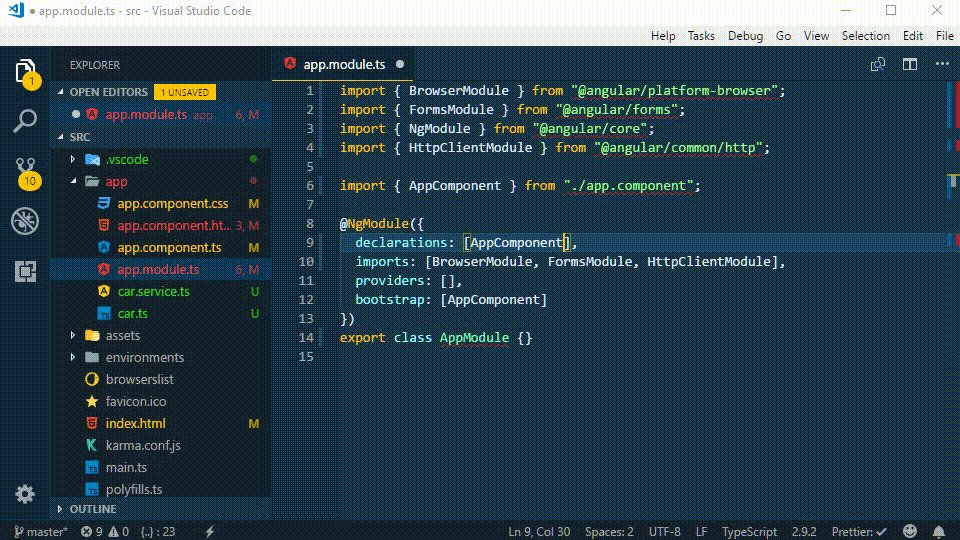
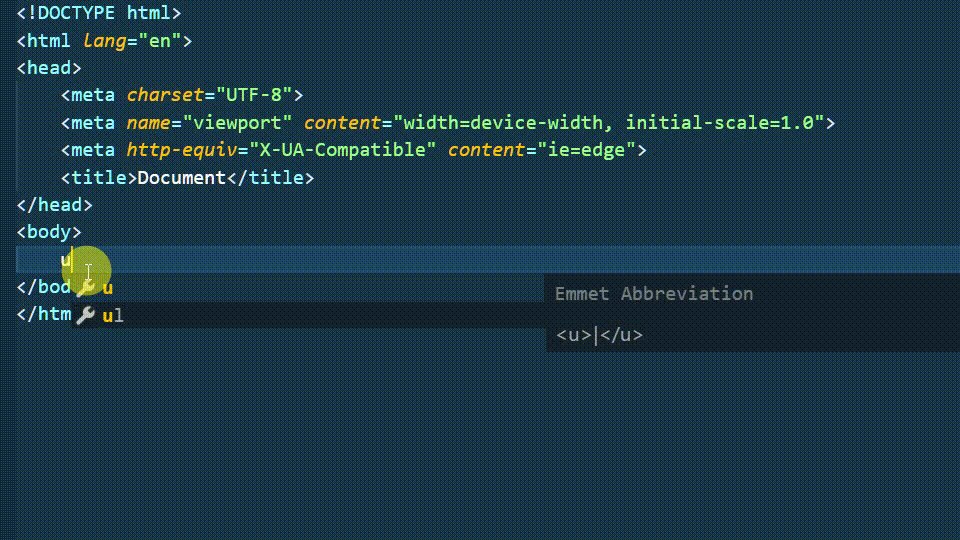
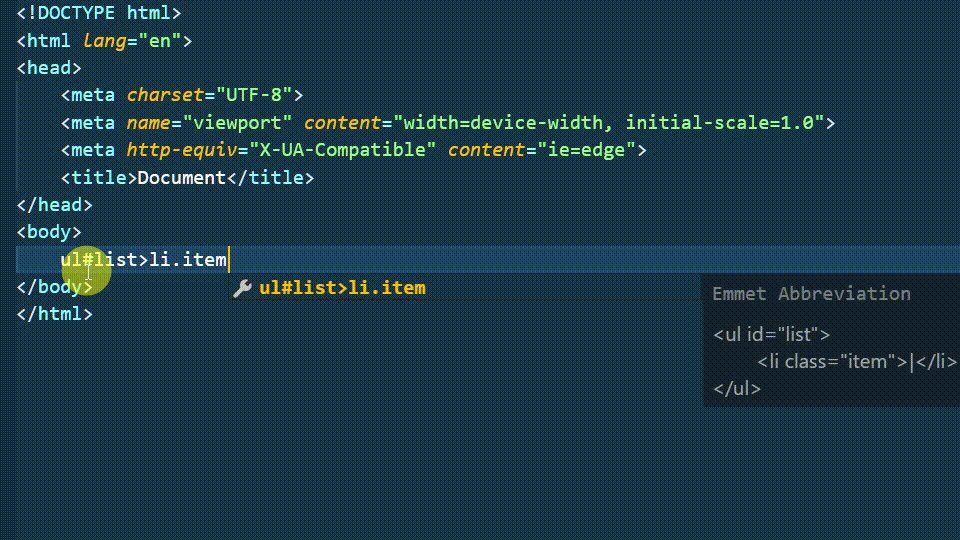
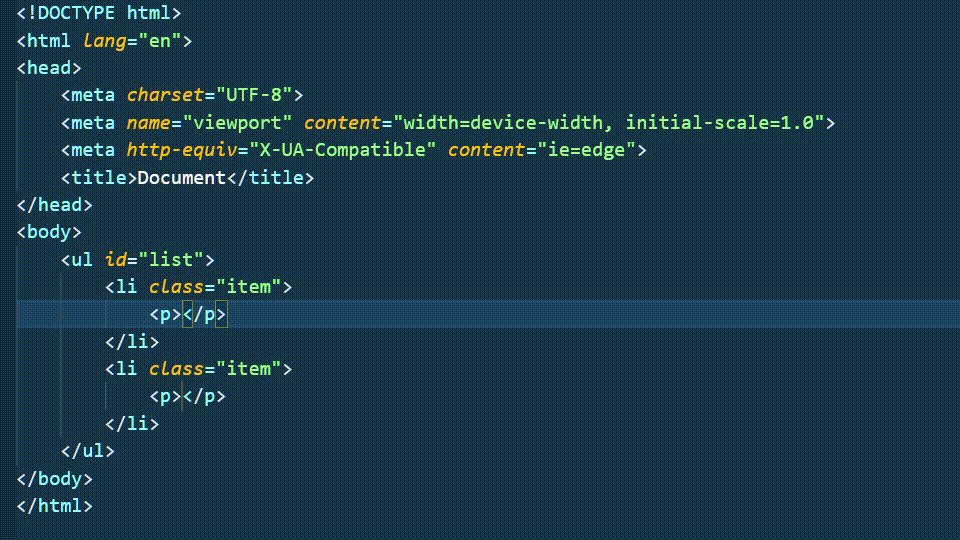
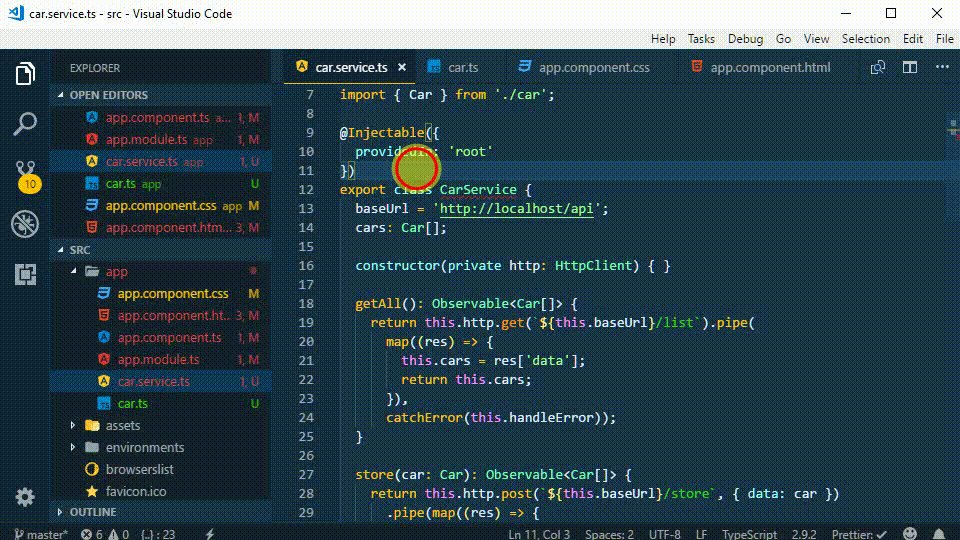
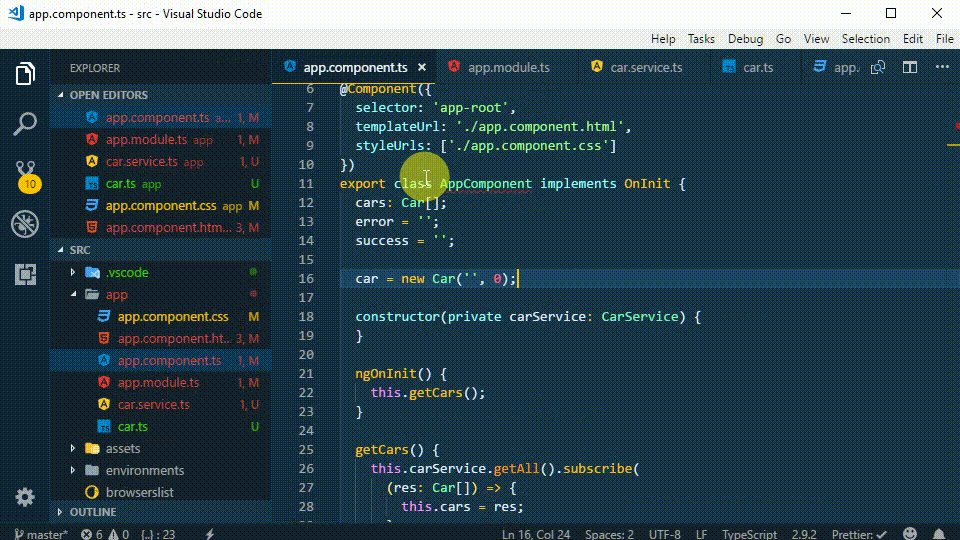
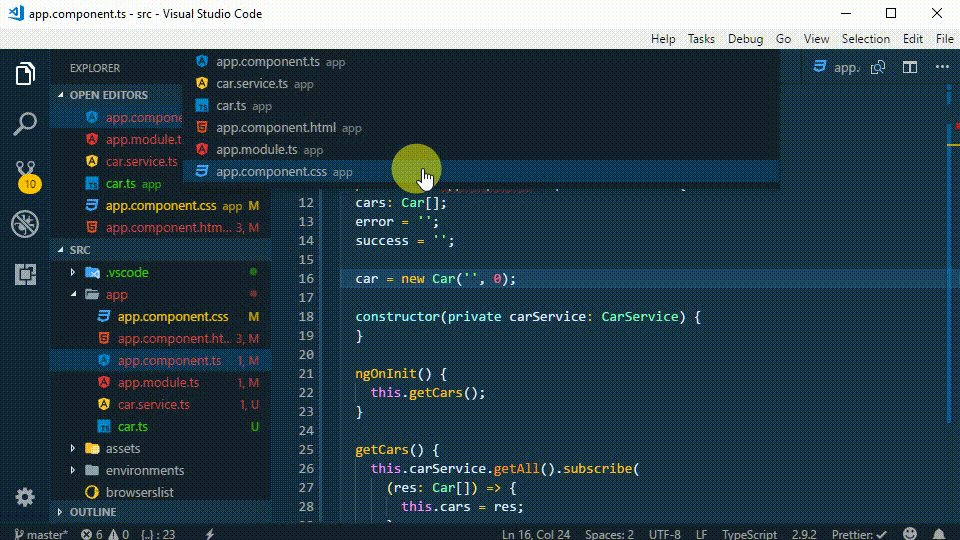
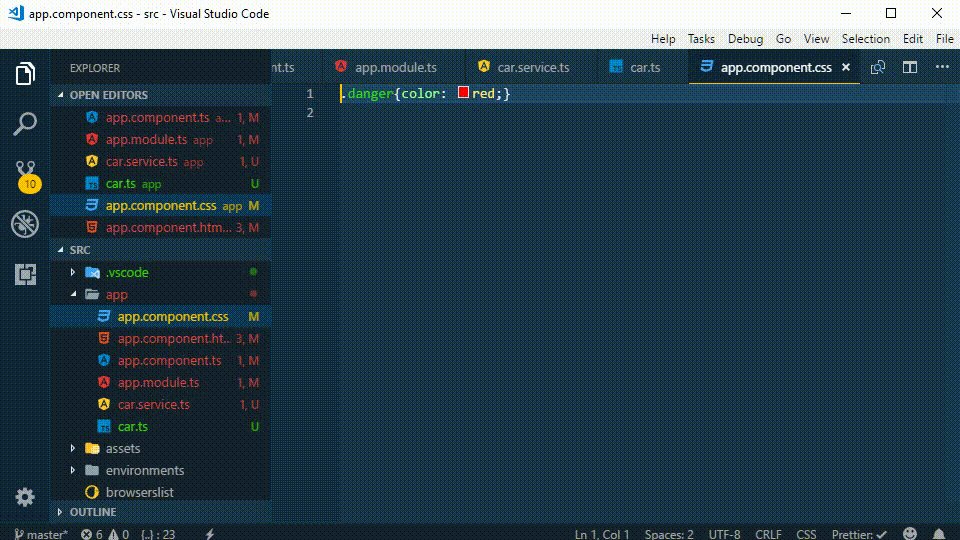
VSCODE is by far the best code editor I have ever worked with because it supports all the languages that I need on a daily basis (PHP, JavaScript, HTML, CSS, TypeScript, Python, SQL) as well as Angular. It also has an outstanding built-in terminal and out of the box support in GIT. All these features are wrapped in a beautiful and convenient envelope. One of the main reasons for convenience is the multitude of keyboard shortcuts. In this tutorial, I have compiled a list of some of my favorite keyboard shortcuts and other tricks that I love to use.
In this tutorial you will learn: