# 1. Install Angular
The working environment includes:
- Command-line tools or terminal (if you work on a Linux or Mac environment there is no problem. On Windows you can use the git bash command line tool that you can download and install from https://gitforwindows.org).
- IDE or a reliable code editor. I work with the fantastic VS Code because it supports Angular and it is also free to use.
- Installation of the latest version of node.js from https://nodejs.org/en/download.
Node.js comes pre-packaged with npm, the package manager, which we'll use to install the Angular CLI.
The Angular CLI is the command line interface to build an Angular app with a few short commands.
After you installed node.js, run the following command in the terminal to install the Angular CLI:
> npm install -g @angular/cli
The installation may take some time depending on your system's configuration and internet speed.
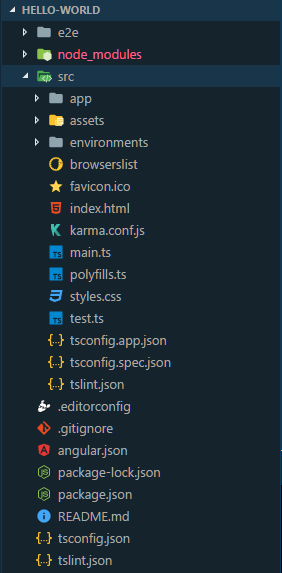
With the Angular CLI installed on your computer, cd into the folder where you want to create the Angular project, and let the CLI generate the project "hello-world" by typing the command.
> ng new hello-world
Running the command will cause the display of these questions that we need to answer in order to set the app:
? Do you want to enforce stricter type checking and stricter bundle budgets in t
he workspace?
This setting helps improve maintainability and catch bugs ahead of time.
For more information, see https://angular.io/strict No
? Would you like to add Angular routing? No
? Which stylesheet format would you like to use? (Use arrow keys)
❯ CSS
SCSS [ https://sass-lang.com/documentation/syntax#scss ]
Sass [ https://sass-lang.com/documentation/syntax#the-indented-syntax ]
Less [ //lesscss.org ]
Stylus [ https://stylus-lang.com ]
- We don't want a stricter checking nor routing, and the stylesheet format needs to be CSS.
- We may choose otherwise but for now all we want is to run a very simple app.
Once the installation finishes, cd into the newly generated project folder:
> cd hello-world
And serve the app with the command:
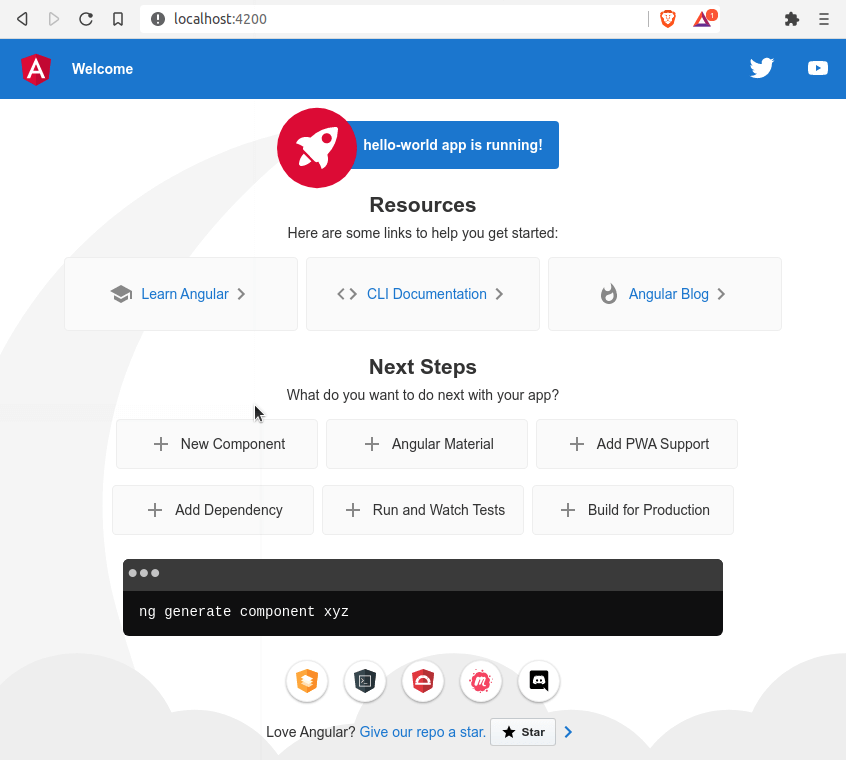
> ng serve --open
The serve command launches the server and compiles the TypeScript files to JavaScript because browsers can only run JavaScript, not TypeScript.
The --open flag opens the browser in http://localhost:4200.

* Note that as long as you want the server to work, you need to keep the terminal open.