Learn to code Angular app with PHP backend: part 4 (DELETE)
In the fourth and final tutorial in the series about coding an Angular app with a PHP backend, you will learn how to delete an item with the Angular HttpClient's delete() method. In the previous tutorials, you learned how to fetch a list of items from the PHP backend, how to post a new item to be stored in the database, and how to update an existing item.

All of the tutorials in the series about developing Angular and PHP application:
- How to install Angular?
- What is REST API? In plain English
- What is Angular Observable?
- Angular app with PHP backend: part 1 (GET)
- Angular app with PHP backend: part 2 (POST)
- Angular app with PHP backend: part 3 (PUT)
- Angular app with PHP backend: part 4 (DELETE)
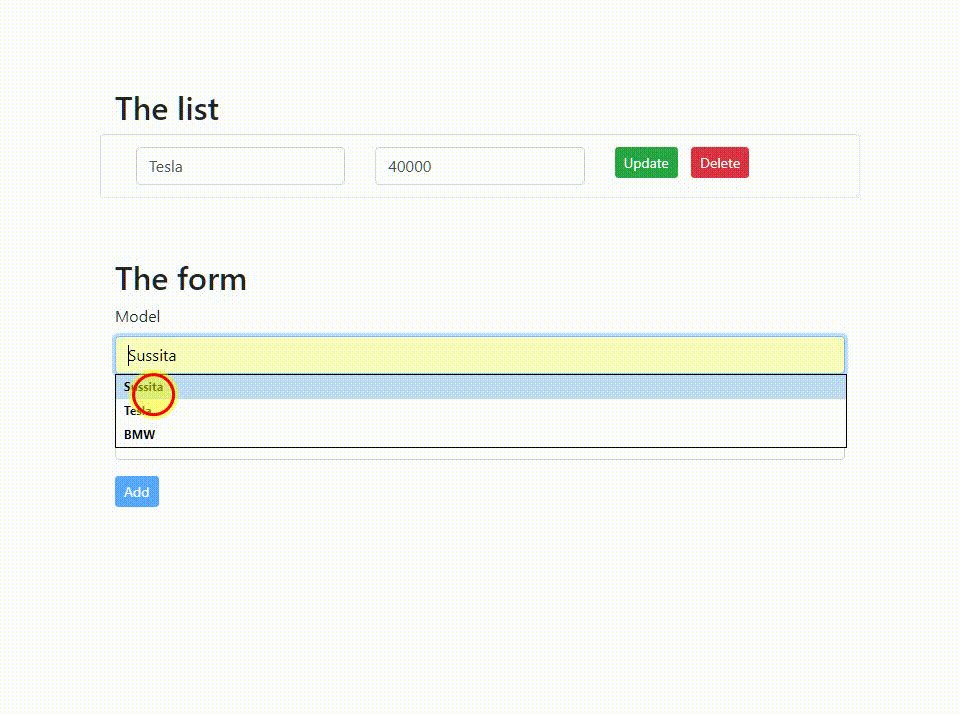
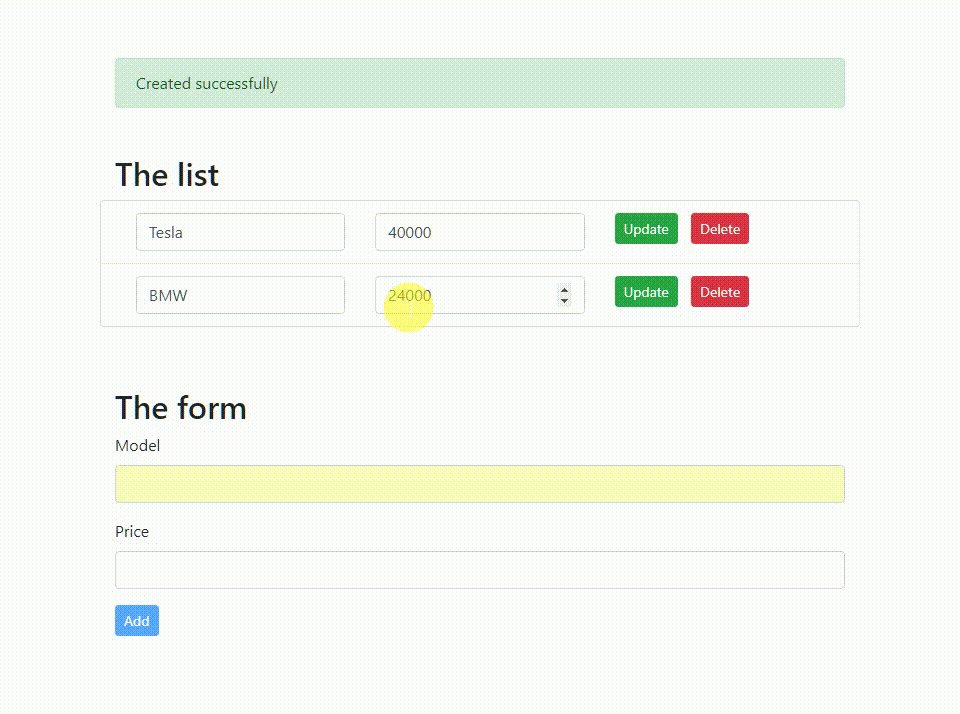
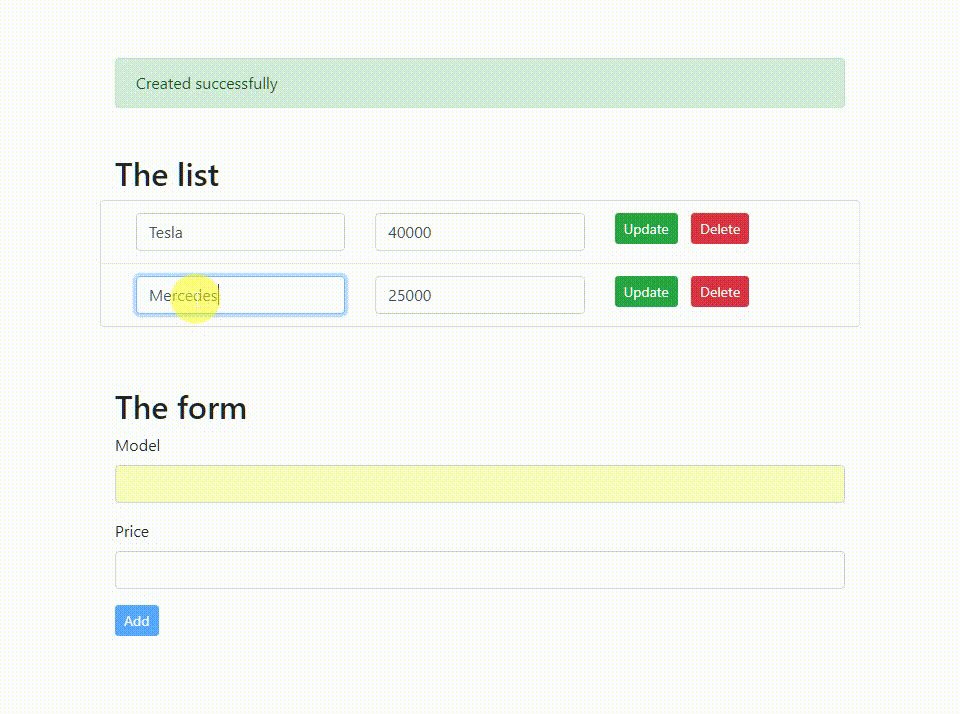
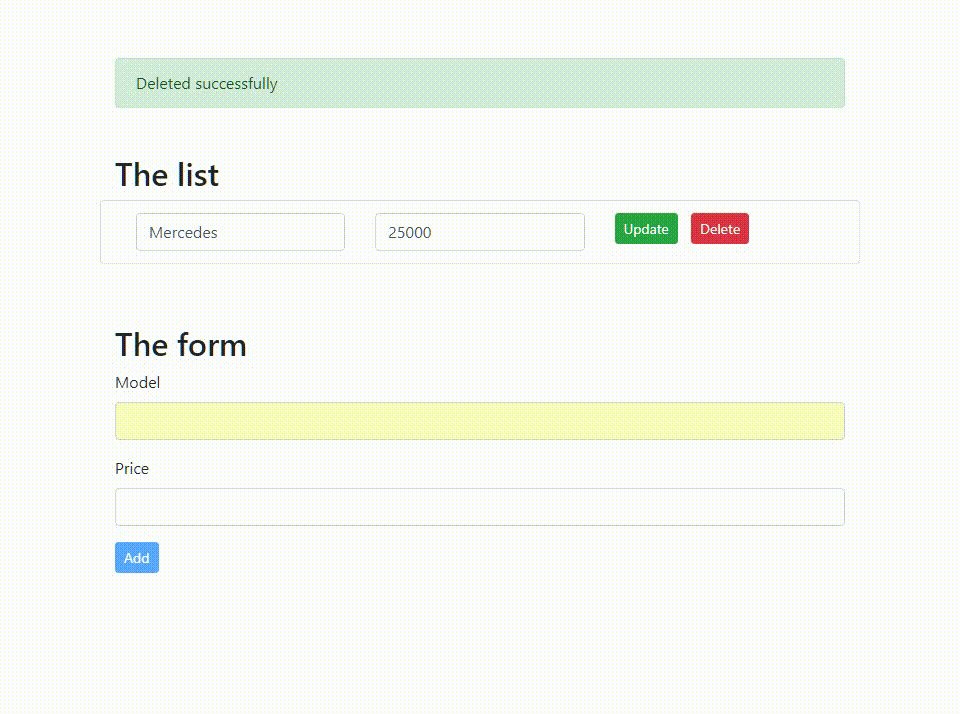
Click to see the code in action
You can dowload the source code from the conclusion section


